Notes on Micro Typography
Typographical comments by Frank E. Blokland
1. On ergonomics, concepts, and legibility
2. Reflections on type and typography
3. Spacing of capitals
4. On the em square
5. Use of grep patterns
6. Scripting and grep patterns
7. Scripting InDesign layouts
8. Invoking Artificial Intelligence
The archetypal punchcutters created a paradigm based on patterns on rectangles that maintain equilibrium of space between characters regardless of the order of the rectangles. The typesetter restored the chopped patterns, which in turn the typographer shaped. The professions of the typesetter and the typographer were often intertwined. Nowadays the graphic designer usually imports texts and shapes them. After all, the professions of graphic designer and typographer are intertwined. However, the essence of typography has remained unchanged over the nearly 600 years since the invention of movable type by Johannes Gutenberg (c.1400–1468). The digital typographer still works with letters on rectangles.
Typography is in principle an extrapolation of the applied type. It starts with the space between the letters being based on the space within the letters. The space between words is related to the space in the words. Moreover, the space between the lines and the size of the margins cannot be separated from the space within the lines and within the text block respectively. Consequently, the size of margins logically stems from the pattern created with type. Additionally, margins also function as a passe-partout frame that separates the text block from the background, as well as a place to position one’s thumbs (mine are actually quite large) without covering the text.
Today there sometimes seems to be a tendency to regard the typographer above all as an artist, who must visibly stand on top of the transfer of information rather than a more modest role as a servant in the process of transferring the information from the author to the reader. This can be caused by an emphasis on the conceptual part –or vice versa, that is, the conceptual approach is the result of seeing the typographer as primarily an artist. This approach sometimes expects the average reader to have a sense of, or perhaps even knowledge of the applied type. For example, if the atmospheric value of the manuscript is emphasized by the choice of a typeface, to what extent should the reader be expected to recognize this? A typographer may think of choosing a typeface that reflects the time the book was written or the era that is the subject of a story, but then one expects the reader to be aware of the different type from different style periods. Moreover, the extent to which the digital revival used represents the original style period is in any case under discussion.
In addition, ‘legibility’ is easily cited by typographers as an argument for their decisions. The question then is: what exactly is the basis for considering text as legible, so how does one measure this? I would like to refer to what I wrote about this topic in the context of aforementioned patterns in‘Reflections on Type and Typography […] (see below). Related to this is the basis on which type is selected. For example, this can be atmospheric value, beauty (although this is in the eye of the beholder) or style period (or a combination of these aspects), but it also cannot be seen separately from the used paper. For example, the quality of the paper, whether it is machine-coated or not, and its shade, affect how the type will look. A high-contrast typeface (think, for example, what is offered under the name ‘Bodoni’) will undoubtedly suffer if printed on very white paper. Especially in artificial light, the reflection hinders the visibility of the thin parts.
Not only the paper surface will interact with the (quality of the) type: the tactile and ergonomic aspects are also important. The feel of the paper, the direction of the fibers, but also the smell of a book all contribute to the reader’s experience. With the increase in digital printing, paper choices seem to become a bit limited, however. In addition, digital printing as such affects how the typeface looks due to factors such as the density settings of laser printers, the effect of hinting, and the bleeding of inkjet printers. A ‘folding linen thread counter’ magnifying glass may reveal many undesired details.
The paradigm of movable type has remained unchanged since the origins of typography in the Renaissance. However, the technical details have undoubtedly changed since then, certainly in more recent, digital times, in which the possibilities to master complex typographic matters are made easier than ever before. Adobe InDesign, for example, gives control over paragraph fitting, hyphen and punctuation positioning relative to margin adjustment, the preferred scale for the small caps (if no ‘true’ small caps are available in the font in question), the size of the word space, old-style figures (tabular spaced or otherwise), etc. Knowing and mastering the possibilities of the relevant tools and being aware of the ergonomic aspects are in my opinion a prerequisite for assessing the added value of the conceptual approach.
As an introductory start to the micro-typography module, reading the booklet that I wrote with the Typography Summer School 2019 at the University of Antwerp in mind is perhaps a good idea. The five keywords discussed in the booklet are: ‘Perception’, ‘Convention’, ‘Legibility’, ‘Technology’, and ‘History’. Reflections on Type and Typography [Related Matters] is intended as a basis for further discussion.
Perhaps some will find the contents of the booklet (somewhat) heretical, or even that it clouds the minds of the readers. After all, it contains statements like: ‘However, one can apply legibility research on type in use today, but it is very unlikely that Jenson and Griffo in particular did any legibility research before they developed their archetypal models for roman type.’ And: ‘Instead, type designers seem to rely purely on the eye, but, […], what they see is the result of conditioning. One can simply conclude that conditioning is based on conventions, and conditioning preserves conventions. Thus the snake bites its own tail; to rely on the eye, one has to be trained to look at type in a certain way.’ And so on…: you have been warned!
A free pdf can be downloaded from this link, and there are also printed copies available in the kabk library.
When capitals are applied to, for example, book covers or title pages they are often simply placed side by side, using the default fitting (spacing) of the font. However, this ruins the intrinsic pattern of the capitals, because the fitting is only suitable in relation to the lowercase. Let’s take a more detailed look at what is happening and how to improve the spacing of capitals.
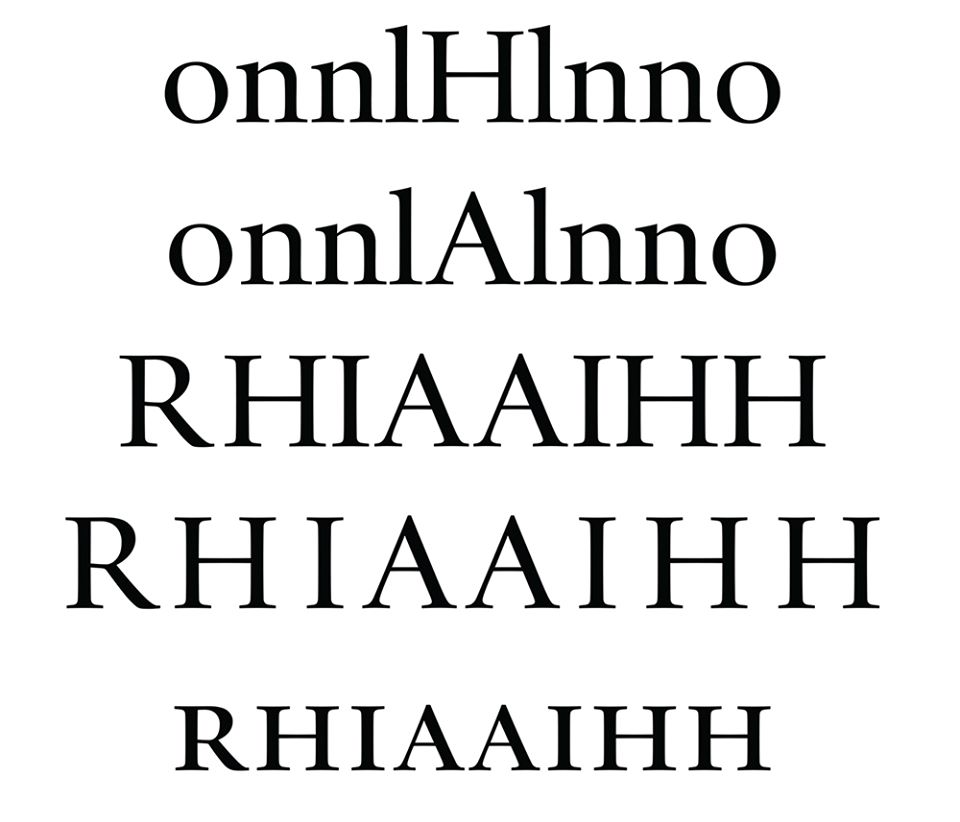
As mentioned, the standard fitting of the capitals is based on the patterning of the lowercase. In the attached image, the capital /H and /A are placed between lowercase letters in the two top rows. The distance from the stem of the /l to the first stem of the /H is proportional to that of the /n–/n and /n–l. The distance is measurably slightly larger, partly to suit the slightly larger weight of the capital /H and partly to make the spacing problem not too large if only capital letters are set. In case of the /A, the spacing cannot be made tighter than the serifs of this capital allow. Consequently, the amount of space within the lowercase x-height is optically and measurably greater than between the /l and /H.

Capitals and their intrinsic patterning
If one typeset only capitals, the spacing will be a mess. After all, the X-height of the capitals is now taken into account and then the /A shows a lot of space on both sides. The distance between the /H and /I is not only very tight in relation to that of the two /A’s, but also in relation to the space within the /H. The lowercase /n, used for the spacing here, has a counter related to that of the /o, but also to that of the /b, c/, /d, etc. After al, to create a pattern, the shapes and sizes of the black and white (counter) parts must be closely related. The same applies to capitals: the space in the /H is related to that of the /O but also to that of the /A, /C, /D, etc. So, if the type designer does his/her job well, the widths of the capitals is related to the ‘fencing’ defined by the /H. If, for example, the /L does not fit this pattern, the design is by definition wrong.
The problem of the uneven spacing of the capital letters is that it requires editing. If done manually, this is not only a lot of work, but also prone to errors. One solution would be to limit the use of capitals. Another solution could be to use small caps instead. These are by definition less tightly and more evenly distributed, because their size and intrinsic spacing are more related to that of the lowercase. In principle, tracking the small caps with a fixed amount of units will be sufficient.
Some typefaces will have a special OpenType Layout feature for capital spacing: ‘cpsp’. In most cases this does not more than some tracking, which basically dilutes the problem a bit.
The function of the em-square in digital typography is twofold. On the one hand, one needs a definition of a grid, i.e., (controllable) resolution for creating shapes (by the designer and the output technology, such as the screen and printer), and on the other hand, one needs a reference to compare the effect of fonts at certain sizes. This last reference is relative and works today in the same way that Moxon defines body size in Mechanick Exercises (see also this post). The resolution at which one can design for OpenType fonts is not limited as such to the default 1000 (cff) or 2048 (ttf) units and can be scaled up to a point where it is even no longer usable for the type designer.
As such, the body size and it components can be defined in any way one likes in digital type. For example, one can include huge amounts of line spacing in the em square. However, in this way one loses reference to other fonts. The relationship within an em square is normally a logical one: when there is not much space within the x-height, it will be large because the type does not need much space between lines and therefore the ascenders and descenders can be made relatively short: think textura. In the case where there is much more space within the x-height, more space between lines is needed and therefore the ascenders and descenders are relatively larger in relation to the x-height. In conclusion: the x-height can only be large or small when the lengths of the ascenders and descenders are defined, say fixed. After all, it is a purely relative matter. The distance from the top of the ascenders to the bottom of the descenders defines normally the em square.
The x-height itself is thus relative and does not necessarily explain the required line spacing. After all, a type designer looking for freedom might choose to give a typeface with a lot of space within the x-height short ascenders and descenders, or to give a condensed typeface large ascenders/descenders. In the first example, the typographer will most probably add line spacing to compensate for the approach, and in the second case there is in principle no way to fix it. A complexity in the whole matter is that line length also plays a role in line spacing: the longer the line, the greater the jump of the eye from the end of one line to the next. So, normally longer lines need more line spacing to accommodate that jump of the eye relative to shorter lines –even if the x-height is exactly the same.
Current digital type technology is not limited by the constraints of historical foundry-type production, but typographic conventions are certainly embedded in these constraints. However, one can try to change these conventions as such by, for example, ignoring the point-size system or the traditional definition of the em square. After all, any size is possible in digital typography, as is any definition of the letter proportions within the em square. The question then is what problem exactly is one trying to solve. In any case, if one seeks freedom in type design and typography, one can in principle do anything in OpenType.
If you want to use small caps and old-style figures in your projects, for example, you no doubt have your own way of dealing with this in Adobe InDesign paragraph styles. Perhaps you apply grep (global regular expression print) for this. However, using grep in combination with find and replace (Cmd [macOS] / Ctrl [Windows] + F) can be useful for changing formatting throughout an entire document. Below are a few expressions that can be used to select characters, figures, and signs. To change the formatting, use the ‘Change formatting:’ option in the replace section. You can also save queries to run them again.
Two different regex (‘regular expressions’) notations are used here: ‘standard’ regex and posix (‘Portable Operating System Interface [un]IX’). Standard regex is common in most regex engines (e.g., JavaScript, Python, Perl) and is widely used across programming languages and platforms. posix notation, on the other hand, is specific to Unix-like systems and tools. While standard regex is more commonly used and flexible, posix notation is designed for compatibility in Unix-based environments. Both notations can be used in InDesign.
However, there are differences between the two. For example, while both \u+ and [[:upper:]]+ can match uppercase letters, posix notation is more versatile and locale-aware, making it more suitable for matching uppercase letters in various languages and character sets. That said, Adobe InDesign uses a Perl-Compatible Regular Expression pcre engine, which supports regex syntax such as lookaheads and word boundaries in posix. So, there is some mixing going on below to achieve identical functionality.
– To select one or more word spaces for replacing by a single one:
[ ]+
– To select any multiple whitespace characters (spaces, tabs, newlines, vertical tabs, form feeds, and carriage returns):
\s+ or [[:space:]]+
(be careful, because it will replace different whitespaces by the specified [single] variant).
– To select all groups of capital letters in a text for, for example, applying (OpenType) small caps for acronyms (and perhaps also to add some tracking). The pattern contains a ‘negative lookahead’ to exclude single uppercase letters such as /I from matching:
\b\u{2,}\b(?!\b\u\b) or [[:upper:]]{2,}(?![[:upper:]]\b)
(‘\b’ means ‘word boundary’)
Note that while not standard in many regex flavors, in InDesign grep patterns, ‘\u’ can be used to match uppercase letters. This behavior seems to be specific to InDesign’s implementation of grep.
– To select all figures for, for example, replacement by old-style variants (this can, of course, also be done via selecting the text and changing the OpenType Layout features):
[0-9]+ or [[:digit:]]+
For hexadecimal: ([0-9A-Fa-f]+ or [[:xdigit:]]+
– To replace, for example, hyphens between dates/years with endashes:
(?<=[0-9])-(?=[0-9]) or (?<=[:digit:])-(?=[[:digit:]])
– To replace the lowercase /x in a multiplication with a multiplication sign:
(?<=[0-9])x(?=[0-9]) or (?<=[:digit:])x(?=[[:digit:]])
In case you use a Unicode Hex Input keyboard driver under macOS, type Alt + code point (the code point for the ‘×’ is 00D7). Under Windows first type the code point, press Alt, and then the /X.
Specific search/replace with grep can also be done with an AppleScript or JavaScript. A simple AppleScript I made that replaces this and that (described in the script) can be downloaded from this website. Use (and extend) it at your own risk (be careful as it is, for example, by default unlocking and locking your page items –something that can be turned off in the script, of course). One only needs to fill in the two input and output lists at the beginning of the script. Make sure that the input and output lists of both categories (‘grep’ and ‘text’) synchronize correctly!
That being said, it could be argued that the script contains some redundancy. After all, the prompts are not really necessary from a functional point of view. However, it was fun implementing them. You can simply disable the two relevant handlers by typing two hyphens in front of them:
— startingDialiog()
— closingDialog()
In addition, the alert at the end confirms that the script has been processed, but the script does not currently check whether the changes were actually made.
Finally, (again) a disclaimer: use the script at your own risk!
Consistency, efficiency and reproducibility are key aspects for graphic design in general and for typography in particular.After all, one can come up with all kinds of typographical details, but if applying them would mean having to apply them manually everywhere, it would take a lot of time and make the publication in question prone to errors. For example, if one wants to convert all acronyms to small caps, using a grep pattern is an appropriate method, as described above.
Another way would be to automate (parts of) the production of the publication via scripting. After all, when designing a book or magazine one repeats many actions. However, scripting will probably also involve a fair amount of work, but has the advantage that things become more easily reproducible. I have written two AppleScripts: one for setting up an InDesign document and one for modifying frames based on their geometric boundaries. It was fun to write them and a good exercise for ‘the little gray cells’, as the famous Belgian detective Hercule Poirot is used to saying.
You can download both scripts from this link. The script ID_Doc-Setup.scpt sets up an InDesign document and ID_Doc-Change.scpt can be used to modify documents. If you run the scripts as provided, ID_Doc-Change.scpt will modify the setup document (if on top, i.e., active). Even if you are not going to use the scripts, they provide more insight into which factors/options and parameters are involved (let me know if I forgot something).
The scripts have been tested under Adobe Indesign cc 2017, cc 2019, 2022, and 2024 and appear to work well in these versions. That is nice because in Adobe InDesign scripting, the specic terminology and object hierarchy can vary depending on the version of InDesign one is using. Moreover, the correct property names may differ depending on the version and context of the script. My experience with AppleScript in general is that, while I like it, changing versions can sometimes make its behavior a little unpredictable.
While I cannot imagine the ones on offer will ruin anything, I am always a little hesitant when it comes to sharing scripts. In any case, it may be a good time to think about test environments using virtual machines under utm or Parallels Desktop, for example. If you have any questions, comments, suggestions, or additions to the relevant scripts, I look forward to discussing them.
For more complex grep you might want to look at, for example, ChatGPT. In general Chattie tends to be a bit long-winded at times, but suggesting some simpler expressions often helps to keep things more compact. When scripting, ChatGPT can, of course, also be invoked. However, this will not always result in directly executable code, so a thorough understanding of the matter on your part is in principle required.

